
前端技术分享之Vue框架
大家好,我是程序员非凡。随着各种大模型的兴起,各种AI助手层出不穷,它们深刻影响了我们的日常生活和工作方式,并极大地提升了效率。对于程序员来说亦是如此。今天,我将借助生成式AI来辅助我完成一篇前端技术分享。我们将聊聊Vue框架,一个广受欢迎的前端开发框架。

一、什么是Vue框架?
Vue.js是一种用于构建动态、交互式用户界面的强大渐进式JavaScript框架。与其他重量级框架相比,Vue的独特设计使其具有高度灵活性和可扩展性,能够适应不同规模和复杂度的项目需求。Vue的核心库专注于视图层,提供简洁而强大的API和易于使用的指令,使得开发者可以轻松地创建复杂的单页面应用程序和复杂的用户界面。
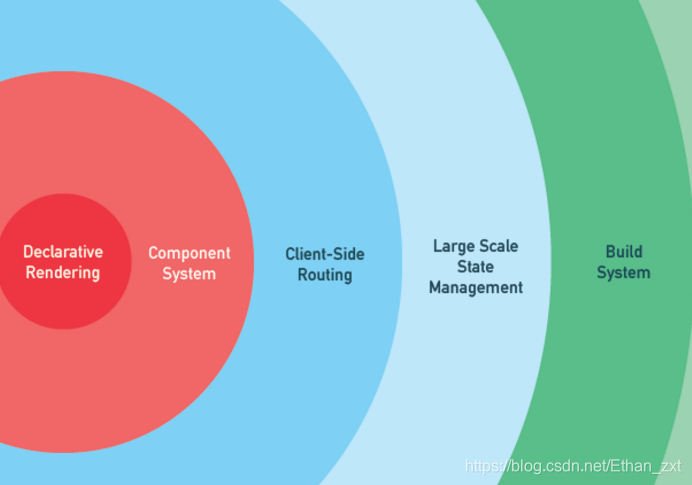
Vue的渐进式架构是其最引人注目的特点之一。它允许开发者根据需求逐层应用Vue的功能,从简单的视图和组件开始,逐渐扩展到更复杂的功能和插件。这种灵活性使得Vue成为初学者的理想选择,同时也能够满足高级开发者的需求。无论你是在构建小型应用程序还是大型复杂项目,Vue都能提供你所需的功能和灵活性。
除了其灵活性和可扩展性,Vue还具有出色的性能表现和效率。Vue的虚拟DOM技术可以大大提高页面的渲染速度,确保快速加载和流畅的用户体验。此外,Vue的响应式系统可以自动跟踪和更新数据的变化,确保应用程序的实时性和准确性。这些特点使得Vue成为构建现代Web应用程序和移动应用程序的理想选择。
此外,Vue还具有广泛的社区支持和生态系统。Vue拥有庞大的开发者社区,提供了丰富的资源和支持,使开发者可以轻松地找到解决方案和与其他开发者交流经验。同时,还有许多第三方库和插件可以与Vue无缝集成,从而扩展其功能并满足特定的项目需求。这使得使用Vue进行开发变得更加容易、高效和有趣。无论是构建简单的静态页面还是复杂的单页面应用程序,Vue都能为你提供全面的支持和解决方案。

二、Vue的核心特性
响应的数据绑定:Vue.js采用声明式渲染,通过简洁的模板语法,使得数据和DOM之间的绑定变得简单而直观。
组件化系统:Vue允许你将页面上的功能或行为封装成一个个独立的组件,使得代码复用和模块化变得更加简单。
指令和过滤器:Vue提供了丰富的内置指令和过滤器,使得你可以轻松地操作DOM元素和格式化数据。
插件机制:通过插件机制,Vue可以轻松地扩展其功能,满足各种复杂需求。
三、Vue的应用场景
Vue适用于各种规模的项目,无论是简单的静态页面还是复杂的大型应用。由于其轻量级和灵活性,Vue非常适合现代前端开发的需求。此外,Vue还可以与许多其他库和工具集成,如React、Angular等,使得开发更加高效。
四、如何学习Vue框架?
学习Vue框架的最佳途径是通过官方文档、教程和在线课程。此外,参与开源项目和社区讨论也是提高技能的好方法。随着你对Vue的深入了解,你会发现它的功能丰富且易于上手,是一个值得深入学习的框架。
五、Vue的未来展望
随着前端技术的不断发展,Vue框架也在不断进步。未来,我们可以期待Vue在性能、生态系统和工具集成方面取得更多的突破。同时,随着更多开发者的加入,Vue的社区将变得更加活跃,为开发者提供更多支持和资源。
六、如何开始使用Vue框架?
要开始使用Vue框架,你首先需要安装Node.js和npm(Node包管理器)。然后,你可以通过Vue CLI(命令行界面)创建新的Vue项目。此外,还有许多在线教程和教程视频可以帮助你更快地掌握Vue框架的基础知识。一旦你掌握了基础知识,你就可以开始构建你的第一个Vue应用啦!好的,让我们继续深入探讨Vue框架的更多细节和特性。
七、Vue的组件化开发
在Vue中,组件化是一种非常重要的开发方式。通过将不同的功能或行为封装成独立的组件,我们可以实现代码的复用和模块化,提高开发效率和可维护性。Vue的组件系统具有丰富的功能和灵活的API,使得我们可以轻松地创建和管理组件。
在组件化开发中,我们可以将组件分为全局组件和局部组件。全局组件可以在整个应用中使用,而局部组件则只能在特定的Vue实例或组件中使用。此外,Vue还提供了异步组件和动态组件的概念,使得我们可以根据实际需求动态加载和切换组件。
八、Vue的生命周期钩子
Vue实例在生命周期的不同阶段会触发不同的钩子函数,我们可以利用这些钩子函数进行特定的操作和处理。例如,在组件创建时执行初始化操作,在组件销毁时执行清理操作等。Vue的生命周期钩子包括创建前、创建后、更新前、更新后、销毁前等阶段,使得我们可以在合适的时机进行业务逻辑的处理。
九、Vue的路由管理
在构建单页应用时,Vue的路由管理是非常重要的一部分。Vue Router是Vue官方提供的路由管理器,它易于使用和配置。通过定义路由规则,我们可以实现页面的切换和导航。Vue Router还提供了许多高级功能,如嵌套路由、动态路由等,使得我们可以构建复杂的单页应用。
十、Vue的状态管理
对于大型应用来说,状态管理是必不可少的。Vuex是Vue官方提供的状态管理库,它可以帮助我们更好地管理和共享应用的状态。通过定义状态、mutations、actions等,我们可以实现状态的统一管理和调度。Vuex还提供了插件机制,使得我们可以轻松地扩展其功能,满足复杂的需求。
总的来说,Vue框架是一个功能丰富、易于上手的前端开发框架。通过掌握Vue的核心特性和相关技术,我们可以更加高效地开发前端应用,提高开发效率和可维护性。希望以上内容能够帮助你更好地了解和学习Vue框架。
_爱给网_aigei_com.gif)